maven
经验分享
react.js
集群模式
最优假彩色合成
labview
样本熵
交互
decodeByteArray
消息传递
tokenizer
界面设计
koa
前端3d物理引擎
代码混淆
pytest
cisp证书
重构
C++11
中断
postcss
2024/4/11 19:11:25【yy讲解PostCSS是如何安装和使用】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…
vite项目 postcss-px-to-viewport适配vant
关于vite项目postcss-px-to-viewport适配vant的问题,网上很多文章都已经过时或者都是基于webpack的配置,很少vite相关的配置教程,故做一下笔记希望帮到正在踩坑的同学。
postcss-px-to-viewport插件已经抛弃使用请使用postcss-px-to-viewpor…
PostCSS及其常用插件介绍
PostCSS及其常用插件介绍
前几天,PostCSS 6.0 分布了。
PostCSS 处理了很多你不必处理的乏味工作。它很巧妙的不同于预处理器,提供了可选的且更简洁的编程语言,来编译成 CSS,如 Sass、Less 与 Stylus。得出这个结论的部分原因是…
PostCSS安装以及使用详解
PostCSS是一个用于处理CSS的工具,它基于Node.js,采用插件体系,允许开发者通过使用插件来转换、优化和处理CSS代码。下面将详细介绍PostCSS的安装和使用方法。
一、安装PostCSS
PostCSS的安装主要依赖于Node.js和npm(Node.js包管…
Vue 踩坑笔记: 引入 ElementUI 时打包失败修复记录(ERROR in ./node_modules/element-ui/lib/theme-chalk/index.css)
Vue 踩坑笔记: 引入 ElementUI 时打包失败修复记录(ERROR in ./node_modules/element-ui/lib/theme-chalk/index.css Module build failed: ModuleBuildError: Module build failed: TypeError: this.getOptions is not a function) 文章目录Vue 踩坑笔记: 引入 ElementUI 时打…
一文叫你如何对css 降级兼容老旧浏览器| postcss 后处理css优雅降级
背景
PostCSS 是一个允许使用 JS 插件转换样式的工具。 这些插件可以检查(lint)你的 CSS,支持 CSS Variables 和 Mixins, 编译尚未被浏览器广泛支持的先进的 CSS 语法,内联图片,以及其它很多优秀的功能。 …
postcss-px-to-viewport include属性
包含include配置的(github):npm i https://github.com/evrone/postcss-px-to-viewport -S 包含include配置的(npm):npm i postcss-px-to-viewport-8-with-include -S 不包含包include配置的(npm):npm i postcss-px-to-viewport 看了一下这篇文…
Vue3 移动端自适应方案postcss-px-to-viewport
我的环境
依赖名版本pnpm8.14.0Node16.20.1Vue3.3Vite5.0.8
一、安装
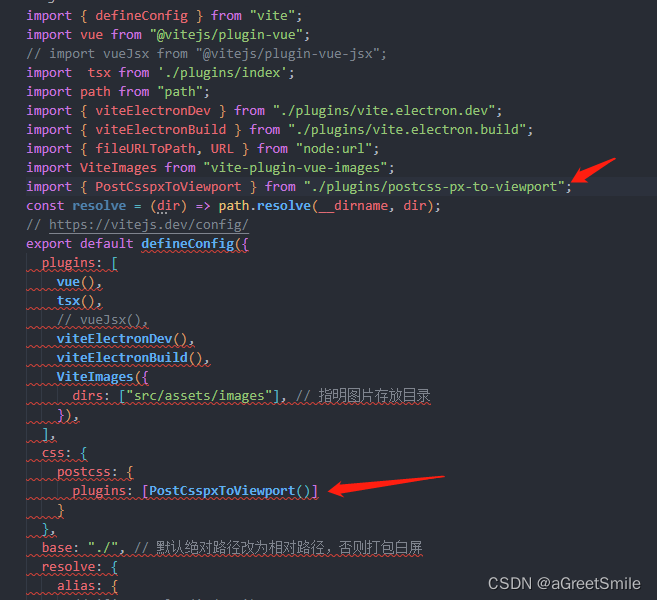
pnpm install postcss-px-to-viewport1.1.1 --save-dev 二、配置 vite.config.ts
import postcsspxtoviewport from postcss-px-to-viewportexport default defineConfig({css: {postcss: {plugins: [p…
VUE_自适应布局lib-flexible+postcss-pxtorem、lib-flexible + postcss-px2rem,nuxt页面自适配
lib-flexible postcss-pxtorem适配 我采用的是flexable.js和postcss-pxtorem。我一开始用的是postcss-px2rem后来发现和nuxt引入公共css的时候发生了冲突所以改用了postcss-pxtorem。
安装依赖
npm i lib-flexible -S
npm install postcss-pxtorem --save
1、lib-flexible.…
px转为rem方法之插件postcss-plugin-px2rem的使用方法
1.创建项目
①安装webpack打包工具:npm install webpack -g ②搭建vue脚手架:npm install -g vue-cli ③创建vue项目:vue init webpack "项目名称"
2.安装postcss-plugin-px2rem
npm i postcss-plugin-px2rem --save -dev
3.在…
编写postcss插件,全局css文件px转vw
跟目录下创建plugins文件夹,创建postcss-px-to-viewport.ts文件 文件内代码:
// postcss 的插件 vite内置了postCss插件 无需安装
import { Plugin } from postcss;interface Options {viewportWidth: number
}const Options {viewportWidth: 375, // …
vue开发的PC端项目使用postcss-to-viewport适配移动端
开发PC端项目,突然有一天产品说,手机打开样式错乱了,适配一下 1. 安装依赖
"postcss-px-to-viewport": "^1.1.1",2. 项目根目录创建并配置postcss.config.js 文件
module.exports {plugins: {autoprefixer: {},postcs…
css 自动补齐前缀(内核)
前端再开发项目中,使用的css可能在某些设备、浏览器上无法正常显示,因此想兼容不同厂商浏览器,就需要给一些比较新的属性添加厂商前缀来兼容。
那么在开发的过程中,那么多的样式,一个个的去添加肯定不合理,…
CSS——PostCSS简介
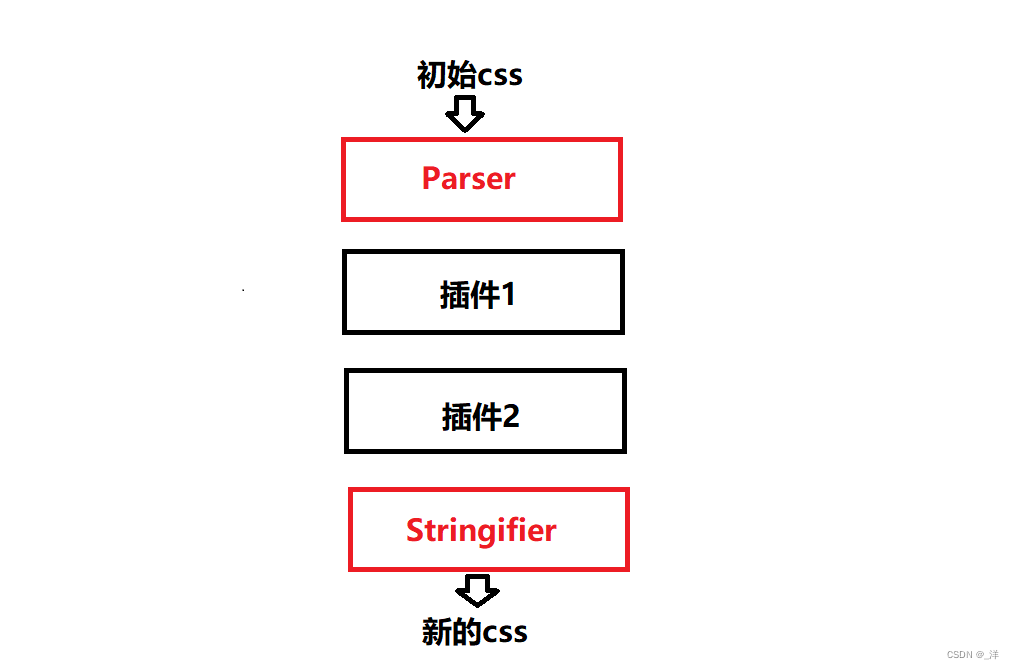
文章目录 PostCSS是什么postCSS的优点补充:polyfill补充:Stylelint PostCSS架构概述工作流程PostCSS解析方法PostCSS解析流程 PostCSS插件插件的使用控制类插件包类插件未来的CSS语法相关插件后备措施相关插件语言扩展相关插件颜色相关组件图片和字体相关…
自定义postcss插件,根据倍率增大font-size大小
使用侧 loaderOptions: {/**自适应配置 */postcss: {plugins: [// postcssrequire("./index.js")({unit: 1.2,}),],},}定义侧 const postcss require(postcss)module.exports postcss.plugin(postcss-change-css-fontSize, function (opts {}) {const { unit 1 }…
postcss.config.js 设置
module.exports {plugins:{autoprefixer:{overrideBrowserslist:[Android 4.1,iOS 7.1,Chrome > 31,not ie < 11,//不考虑IE浏览器ff > 30,//仅新版本用“ff > 30”> 1%,//全球统计有超过1%的使用率使用“>1%”;last 2 versions,//所有主流浏览器最近2个版本…
postcss-pxtorem实现页面自适应的原理
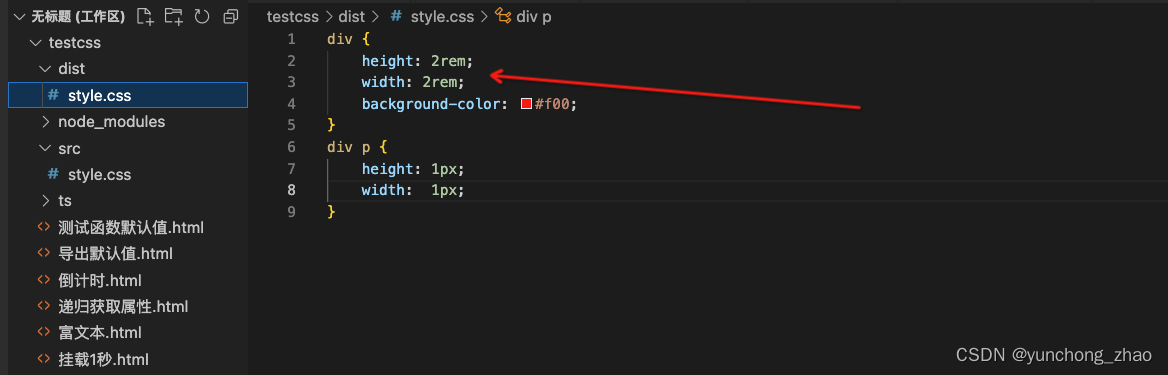
先声明一点这玩意本身不能实现哈,他只是一个工具,更是一个postcss的插件 帮助我们从px转化成为rem比如我们的代码
div {height: 100px;width: 100px;
}经过这个插件转化之后变成 假设变成下面这样哈
div {height: 1rem;width: 1rem;
}其他没啥子太大作…
CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem:Webpack5 升级后相关插件和配置更新说明
前言
项目对应的 webpack5 版本如下:
npm i webpack5.89.0 -D
npm i webpack-cli5.1.4 -D升级插件
说明一下,我更喜欢固定版本号,这样随机bug会少很多,更可控~
npm i postcss-loader6.1.1 -D
npm i postcss-pxtorem6.0.0 -D配…
webpack vite下px转vw方案postcss-px-to-viewport,兼容vant
webpack环境下(设计稿宽度750)
下载插件 npm install postcss-px-to-viewport -D创建postcss.config.js
const path require("path");
module.exports ({ file }) > {
如果设计稿宽度就是375 那么就375就行const designWidth file.dir…
使用tailwindcss来构建以及引入外部组件
使用tailwindcss来构建以及引入外部组件
使用tailwindcss来构建以及引入外部组件 前言构建组件 核心思想可行方案不可行方案 可行方案详解 custom css selector Functions & Directivesadd prefixadd scoped不打包 构建demo链接相关issues
前言
我们在日常的开发中&am…
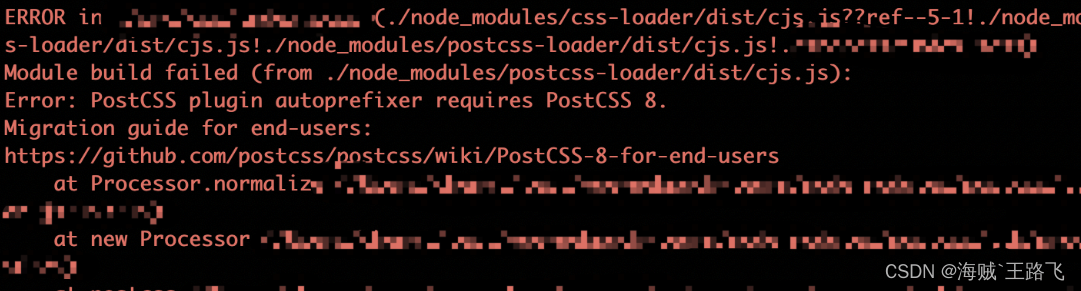
Error: PostCSS plugin autoprefixer requires PostCSS 8 问题解决办法
报错:Error: PostCSS plugin autoprefixer requires PostCSS 8 原因:autoprefixer版本过高
解决方案:
降低autoprefixer版本
执行:npm i postcss-loader autoprefixer8.0.0
postcss插件使用和适配方案
postcss插件使用和适配方案 使用 postcss-px-to-viewport 插件解决移动端的适配方案。 原理是将固定的像素单位(px)转换为根据视窗大小缩放的单位(vw|vh),该插件实现的就是这一单位间的转化。 参考网址: postcss-px-to-viewport 中文文档:htt…
webpack plugins webpack-html-plugin postcss
1.Plugin
(1)什么是插件(plugin)
plugin 用于扩展webpack的功能,当然loader也是变相的扩展了webpack ,但是它只专注于转化文件这一个领域,而plugin的功能更加的丰富,而不仅局限于资源的加载。
(2)如何使用插件
① 通过npm安装…
vue 配置 postcss-px2rem
postcss-px2rem postcss-px2rem 就是为了让我们直接在将代码中 px 自动转化成对应的 rem 的一个插件 (rem 是 root em 的缩写,rem 不是相对于当前元素,而是相对于根元素,所以,不论什么位置,使用 rem 单位都是相对于根元…
PostCSS安装与使用技术详解
PostCSS是一个强大的CSS处理工具,它本身是一个功能比较小的工具,只是提供了一些API来解析和转换CSS,真正强大的是它的插件系统。通过安装和使用各种插件,可以扩展PostCSS的功能,使其能够自动添加浏览器前缀、转换CSS变…
CSS自适应分辨率 postcss-pxtorem(适用于 Vite)
前言
此篇是基于 Vite Vu3 项目的 CSS 自适应分辨率! 如果想知道基于 Webpack Vue2 可移步 《CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem(适用于 Webpack)》 项目对应的主要插件版本如下:
"vite": "^4…
PostCSS安装与基本使用
PostCSS安装与基本使用
PostCSS是一款基于JavaScript的CSS处理器,它允许你使用现代CSS特性,并通过插件将其转换为大多数浏览器能够理解的CSS。以下是如何安装和使用PostCSS的基本步骤:
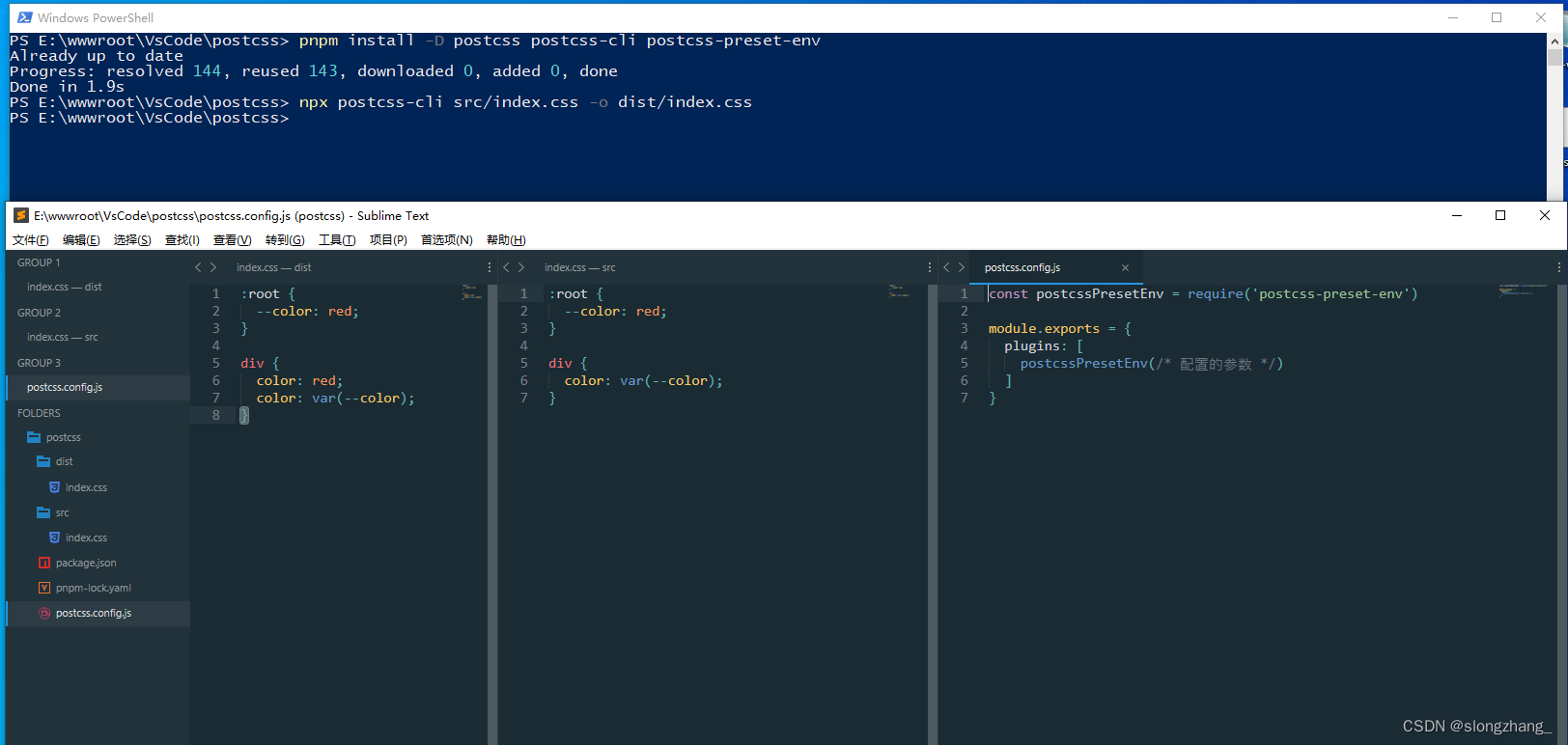
1. 安装PostCSS及其CLI工具
在全局环境中安装PostCSS…
postcss安装和使用
要安装和使用 PostCSS,你可以按照以下步骤操作:
步骤一:安装 PostCSS 在项目目录下,通过 npm 初始化一个新的 package.json 文件(如果还没有): npm init -y 安装 PostCSS 和必要的插件&#x…
Vue PostCSS的使用介绍
PostCSS
postcss 一种对css编译的工具,类似babel对js的处理,常见的功能如:
1 . 使用下一代css语法
2 . 自动补全浏览器前缀
3 . 自动把px代为转换成rem
4 . css 代码压缩等等 使用
创建好项目并且初始化npm init -y
创建一个页面&…
postcss安装和使用(详细)
1,安装postcss:
在此之前需要安装有node.js
第一步 命令:cnpm install postcss-cli -g 第二步 命令:cnpm install postcss –g 推荐内容 2,下载autoprefixer插件,并创建postcss.config.js文件并写入配置代码
autoprefixer插件…
PostCSS plugin postcss-uniapp-plugin requires PostCSS 8
最近刚遇到一个奇葩问题。项目开发开发好好的,突然运行就报错了。
Syntax Error: Error: PostCSS plugin postcss-uniapp-plugin requires PostCSS 8.
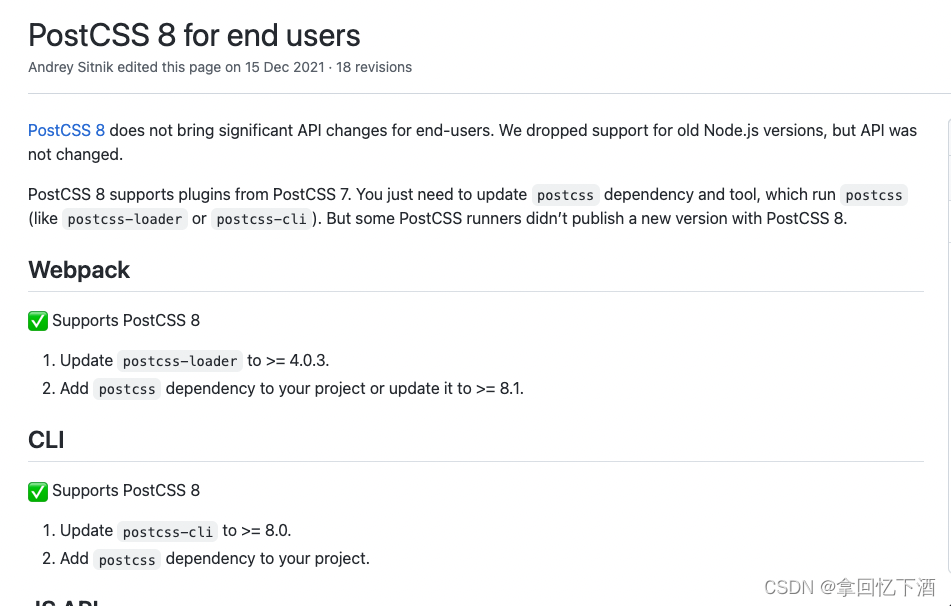
Migration guide for end-users:
https://github.com/postcss/postcss/wiki/PostCSS-8-for-end-users看错误提示…
前端工程化之:webpack3-7(PostCss)
目录
一、PostCss
1.什么是PostCss
2.安装
3.配置文件
4.插件
5.postcss-preset-env
(1)自动的厂商前缀
(2)未来的 css 语法
(3)变量
(4)自定义选择器
(…
Vue-12.集成postcss.config.js
PostCSS 介绍
PostCSS 是一个用于处理样式的工具,可以通过插件来定制其行为。以下是一些常用的 PostCSS 插件和 API 的介绍: Autoprefixer: 这是一个流行的 PostCSS 插件,用于自动添加浏览器前缀,以确保您的样式在不同浏览器中具…
【Vite】对 CSS 处理
Vite 会使用 esbuild 或 PostCSS 来转换 CSS 文件
Vite 解析 CSS 文件的过程: ① 使用 fs 模块读取 .css 文件的内容 ② 创建一个 style 标签,将 .css 文件的内容 copy 到 style 标签内 ③ 将 style 标签插入到 index.html 的 head 标签中 ④ 将该 .css…
我可能是全中国最了解 tailwindcss 的开发者
我可能是全中国最了解 tailwindcss 的开发者
我可能是全中国最了解 tailwindcss 的开发者 前言 预设小工具转化器UI 组件库 开源起始上下求索 开发之始更多的平台继续突破 兴趣还是生计?收获和结语附录
前言
首先,我要对起这样的标题感到抱歉&#x…
VUE_自适应布局-postcss-pxtorem,nuxt页面自适配
postcss-pxtorem是一个PostCSS插件,用于将CSS中的像素值转换为rem单位,以实现响应式布局和适配不同屏幕尺寸的需求。
它的适配原理是将CSS中的像素值除以一个基准值,通常是设计稿的宽度,然后将结果转换为rem单位。这样࿰…
vite配置postcss
1.搭建项目
pnpm create vite
2.下载postcss
pnpm i postcss
pnpm i postcss-pxtorem
pnpm i autoprefixer 也可以去官网找其他插件下载
3.配置vite.config.js
import postCssPxToRem from postcss-pxtorem
import autoprefixer from autoprefixerexport default () >…
【构建工具】PostCSS快速配置
1. 安装依赖包
npm i -D postscss postcss-cli
npm i -D autoperfixer postcss-preset-env
npm i -D stylelint stylelint-config-standard
npm i -D postcss-pxtorem// 执行命令 npx postcss style.css -o dist.css
postcss // PostCSS核心包postcss-cli // PostCSS命令行a…
postcss安装与使用
PostCSS 是一个用 JavaScript 工具和插件转换 CSS 代码的工具。它被广泛用于自动添加浏览器前缀、使用下一代 CSS 语法、支持变量和混合等等。
安装 PostCSS 可以通过 npm 或 Yarn 安装。你的项目需要先初始化 npm 或 Yarn。可以用以下命令初始化:
npm init -y 或…
关于vite+vue3引入tailwind框架的正确方式
首先可以明确的知道,只按照官网的配置是会导致样式不加载或者加载不生效等问题的。正确的处理方案 1.首先按照官网的指示安装
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init2.然后项目根目录创建postcss.config.js文件
module.exports = {plugins: …
【详细讲解PostCSS如何安装和使用】
🌈个人主页:程序员不想敲代码啊🌈 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家🏆 👍点赞⭐评论⭐收藏 🤝 希望本文对您有所裨益,如有不足之处,欢迎在评论区提…
大前端-postcss安装使用指南
PostCSS 是一款强大的 CSS 处理工具,可以用来自动添加浏览器前缀、代码合并、代码压缩等,提升代码的可读性,并支持使用最新的 CSS 语法。以下是一份简化的 PostCSS 安装使用指南:
一、安装 PostCSS
在你的项目目录中,…
H5 使用Vant自适应布局 (postcss-pxtorem)
安装 postcss-pxtorem
npm install postcss postcss-pxtorem --save-dev在根目录新建postcss.config.js,配置 postcss-pxtorem
module.exports {plugins: {// autoprefixer: {},postcss-pxtorem: {// rootValue: 75, // 设计稿宽度的1/10rootValue({ file }) {//…
关于对postcss安装和使用比较详细
PostCSS是一款强大的CSS工具,它可以自动解析CSS代码,应用一系列的插件,然后输出转换后的CSS。PostCSS本身是一个功能相对简单的工具,但它的强大之处在于其插件生态系统,这些插件提供了各种各样的功能,如自动…
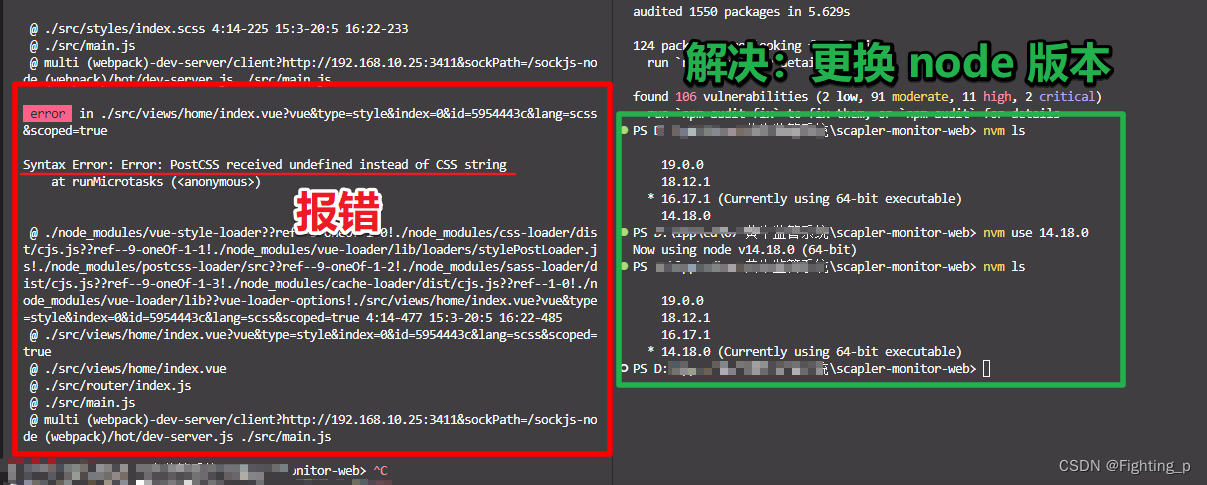
【node版本问题】运行项目报错 PostCSS received undefined instead of CSS string
最近该项目没有做任何修改,今天运行突然跑不起来报错了 PostCSS received undefined instead of CSS string 【原因】突然想起来期间有换过 node 版本为 16.17.1 【解决】将 node 版本换回之前的 14.18.0 就可以了
关于移动端适配postcss-pxtorem
postcss-pxtorem是px转rem的插件,是移动端比较好的适配方案
1.安装postcss-pxtorem
npm i postcss-pxtorem4.0.1 --save
*因为我使用的是vant2,所以postcss-pxtorem的版本不会太高. *如果报错:“Error: …
vue3+vite项目移动端适配:postcss-pxtorem和amfe-flexible
一,定义
postcss-pxtorem PostCSS 的一个插件,可以从像素单位生成 rem 单位。 amfe-flexible amfe-flexible是配置可伸缩布局方案,主要是将1rem设为viewWidth/10。 二,使用
1. 设置 viewport
在 index.html 中:
&l…
postcssrc.js 与 postcss.config.js
postcssrc.js 与 postcss.config.js postcss是一个使用javascript 工具和插件转换css代码的工具 这个文件,其实和postcss.config.js文件的作用是一样的。是postcss外部配置文件在很多的地方,只使用postcss.config.js说明,而很少见到.postcssr…
webpack如何处理浏览器的样式兼容问题postcss
一、准备工作
css/index.css添加样式
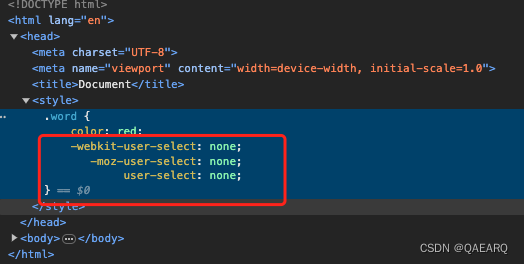
.word {color: red;user-select: none;
} 为了兼容不同的浏览器我们需要添加前缀比如:
-webkit-user-select: none;
这个工作可以通过postcss的插件postcss-preset-env处理 二、安装依赖
pnpm i -D postcss postcss-loader…
开源:基于Vue3.3 + TS + Vant4 + Vite5 + Pinia + ViewPort适配..搭建的H5移动端开发模板
vue3.3-Mobile-template
基于Vue3.3 TS Vant4 Vite5 Pinia ViewPort适配 Sass Axios封装 vconsole调试工具,搭建的H5移动端开发模板,开箱即用的。
环境要求:
Node:16.20.1 pnpm:8.14.0
必须装上安装pnpm,没装的看这篇…
vue-自适应布局-postcss-pxtorem
原理: 比如一个375px设计稿 其中一个320px宽度的元素 如何实现自适应布局呢?
其实可以这样理解: 我们先计算出375屏幕时候320px的大小,在屏幕变化时候,这些元素都会等比例缩放 比如屏幕从375 变为750px时候࿰…
CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem:大屏高宽自适应问题
前言
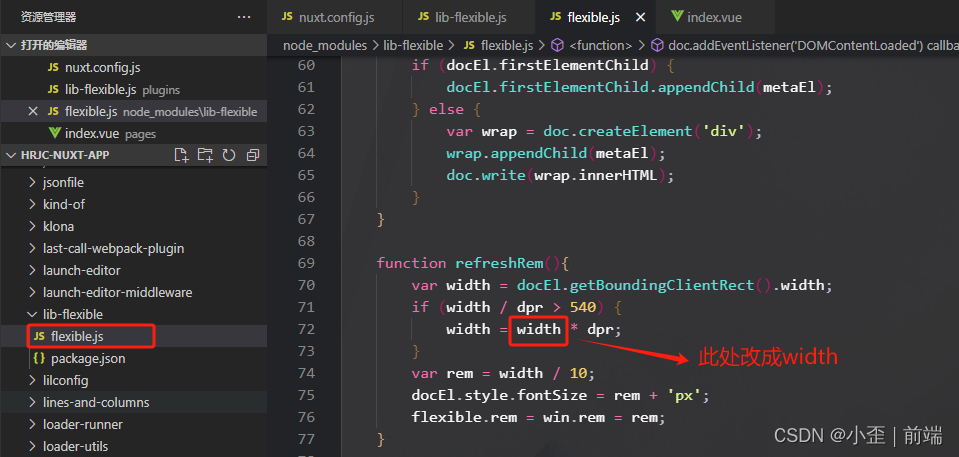
继上篇《CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem》。 发现一个有趣的问题,文件 rem.js 中按照宽度设置自适应,适用于大多数页面,但当遇到大屏就不那么合适了。
问题
使用宽度,注意代码第2 和 4 行:…
Error PostCSS plugin autoprefixer requires PostCSS 8
文章目录 一、情况一二、情况二三、总结 在启动
vue项目时,突然控制台报错:
Error: PostCSS plugin autoprefixer requires PostCSS 8。然后依次出现下面几种情况,依次解决完,项目就可以正常启动了 一、情况一 error in ./src/…
1-07 React配置postcss-px-to-viewport
React配置postcss-px-to-viewport
移动端适配
安装依赖:在项目根目录下运行以下命令安装所需的依赖包:
npm install postcss-px-to-viewport --save-dev配置代码
const path require(path);module.exports {webpack: {alias: {: path.resolve(__di…
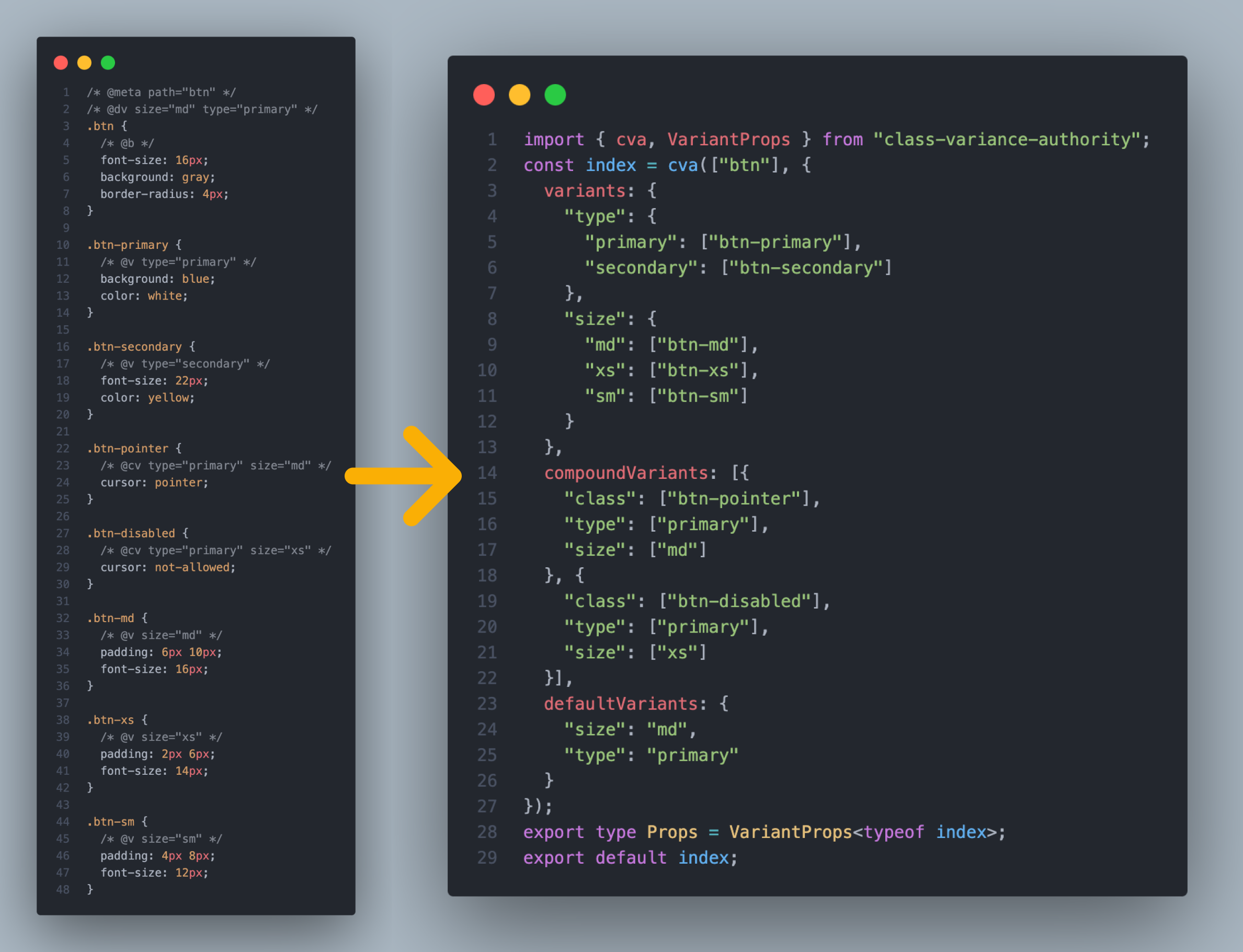
使用 postcss-cva 来生成 cva 方法吧
使用 postcss-cva 来生成 cva 方法吧
使用 postcss-cva 来生成 cva 方法吧 什么是 cva 封装示例组成参数 postcss-cva 的功能 Css 示例原子化设计注释参考生成cva函数 Refers
什么是 cva
cva 全称为 class-variance-authority, 它是一个非常适合制作那种,创建控…
PostCSS在vue中的使用
1、安装 PostCSS 和所需的插件。在命令行中运行以下命令: npm install postcss autoprefixer cssnano postcss-pxtorem --save-dev 这将安装 PostCSS、Autoprefixer、CSSnano 和 postcss-pxtorem 插件,同时将它们添加到项目的开发依赖中。
2、在项目根目录下创建一个名为 po…
weapp-tailwindcss for uni-app 样式条件编译语法插件
weapp-tailwindcss for uni-app 样式条件编译语法插件 版本需求 2.10.0 weapp-tailwindcss for uni-app 样式条件编译语法插件 这是什么玩意?如何使用 tailwind.config.js 注册postcss 插件注册 uni-app vite vue3uni-app vue2 配置完成 配置项
这是什么玩意?
在 uni-app …
Syntax Error: Error: PostCSS plugin tailwindcss/autoprefixer requires PostCSS 8.
Syntax Error: Error: PostCSS plugin tailwindcss requires PostCSS 8.Syntax Error: Error: PostCSS plugin autoprefixer requires PostCSS 8.
problem
vue中引入tailwindcss 启动时,命令行报错 2 种错误
Syntax Error: Error: PostCSS plugin tailwindcss re…
PostCSS通过px2rem插件和lib-flexible将px单位转换为rem(root em)单位实现大屏适配
目录 文档postcss中使用postcss-plugin-px2rem安装postcss-plugin-px2rem示例默认配置 webpack中使用postcss-plugin-px2rem项目结构安装依赖文件内容 大屏适配参考文章 文档
类似的插件 postcss-plugin-px2rem https://www.npmjs.com/package/postcss-plugin-px2remhttps://g…
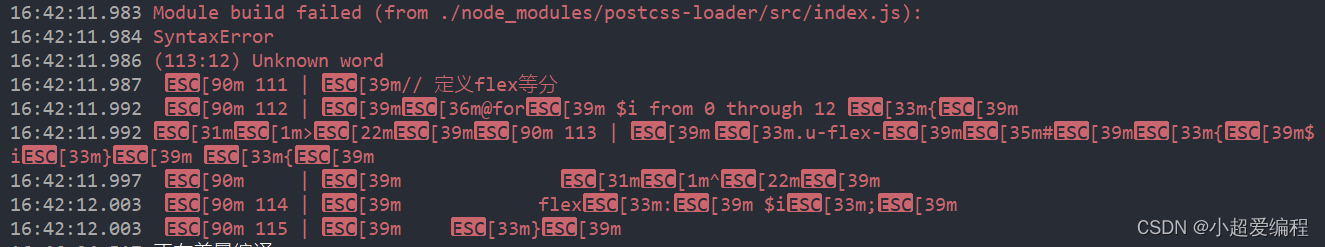
Module build failed (from ./node_modules/postcss-loader/src/index.js):
出现该错误是你可能没认真看官网的安装配置,可直接看该目录3,一个字一个字看 先安装uview 如果选择v1版本,建议使用npm下载,下面以v1版本为例,使用的是npm下载,导入uview时该文件也在node_modules文件夹里…
一文搞懂什么是 PostCSS
在 Web 应用开发中,CSS 代码的编写是重要的一部分。CSS 规范从最初的 CSS1 到现在的 CSS3,再到 CSS 规范的下一步版本,规范本身一直在不断的发展演化之中。这给开发人员带来了效率上的提高。不过与其他 Web 领域的规范相似的处境是࿰…
js:Browserslist用特定语句查询浏览器列表的工具与Babel和Postcss配置使用
目录 BrowserslistBabel 和 BrowserslistPostcss 和 Browserslist推荐配置参考文章 Browserslist
Browserslist 是一个用特定语句查询浏览器列表的工具
文档
https://www.npmjs.com/package/browserslisthttps://github.com/browserslist/browserslist#full-list
安装
pnp…